這篇筆記主要整理自:官方文件 Importing and Exporting Components
可以簡單理解為「最上層的元件」,初次 render 時 react 會調用此元件來渲染整個畫面,而 Root Component 常常在專案初建立時,就被一同被創建。
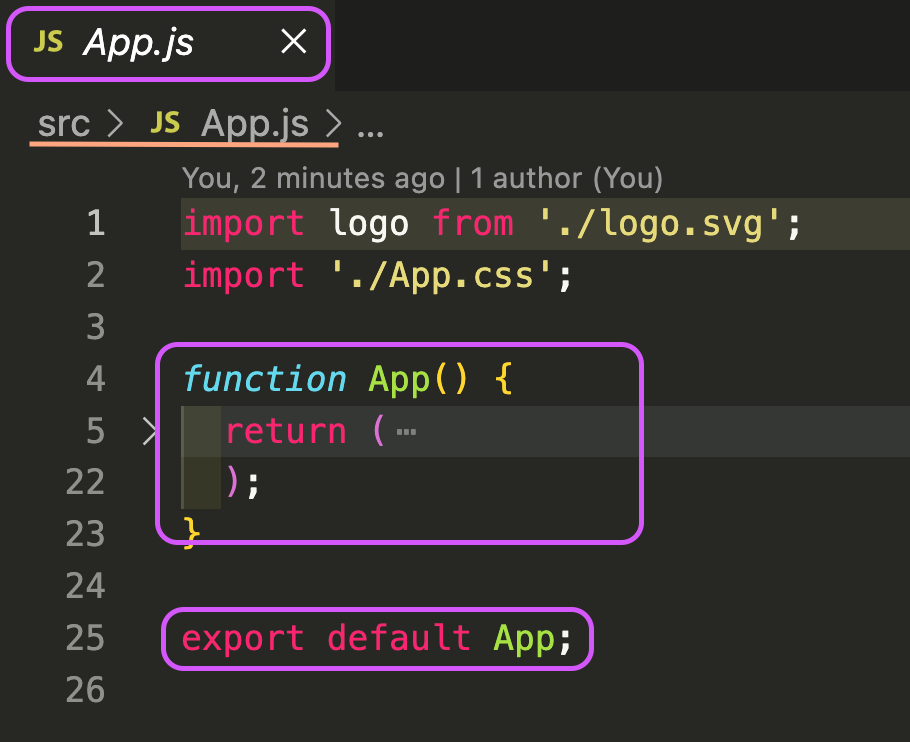
src/App.js
pages/index.js
可以留意元件常會建立成一個檔案,該檔名就跟元件名是一樣的(紫色處)
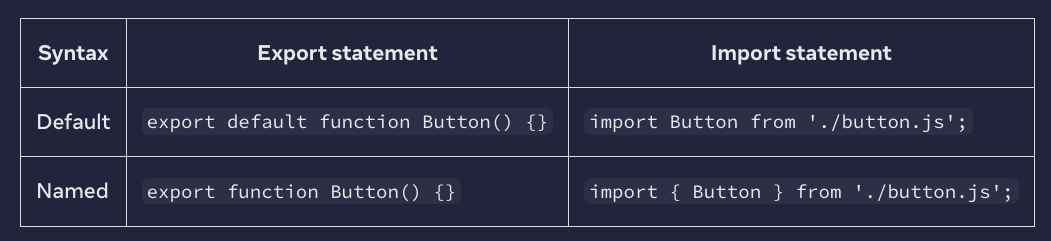
當元件拆分成不同檔案時,我們就需要讓某檔案元件 Export 出去,好讓其他檔案 Import 進來並使用之
設定預設 export:
// List.js
function List(){
//..
};
export default List;
// List.js
export default function List(){
//..
};
// List.js
export default function(){
//..
};
❌這樣寫不可以運作
// List.js
export default const List = function(){
//..
};
會噴 error*Only expressions, functions or classes are allowed as the default export*
要在其他檔案 import 預設 export
// App.js
// 以下路徑是假設 App.js 跟 List.js 在同一層資料夾
import MyList from './List.js'
要區分使用的是 default export 還 named export,就看 export 後面有沒有「default」
設定命名 export:
{})// List.js
function List(){
//..
};
export { List };
// List.js
export function List(){
//..
};
⭕️這樣寫可以運作
// List.js
export const List = function(){
//..
};
要在其他檔案 import named export
// App.js
// 以下路徑是假設 App.js 跟 List.js 在同一層資料夾
import { List } from './List.js'
{} 把要 import 的名字包起來{}

A: import 時 default 寫前面, named 寫後面
以下例子是 Gallery 元件為 default export,Profile 元件是 named export,然後他們是從同一層資料夾的 Gallery.js 檔案 import 進來的
import Gallery, { Profile } from './Gallery.js';
實務上檔案如果只有一個東西要 export,可以使用 default 就好,有很多個再用 named。有些團隊為了避免在單一檔案混用導致複雜與使用上的困惑,可能會特別挑一種寫法來撰寫,所以可以留意自身團隊是否有對此作統一的規範,沒有唯一解,只有最適解:)!
這份官方文件的總結和其他的很不一樣,是用提問做總結,那我就一一回答當作總結xd
What a root component file is
How to import and export a component
When and how to use default and named imports and exports
(兩題太像,合併回答,以下情境是先定義後匯出,是個人目前喜歡的寫法,其他寫法請參考內文xd)
export default List;
export { List } ;
import List from './List'
import { List } from './List'
How to export multiple components from the same file
以上,有任何想法或文內有誤、不清楚歡迎提出,謝謝大家 🙏🏻
